品牌网站案例
公司技术有多年建站+ 技术维护和系统开发经验
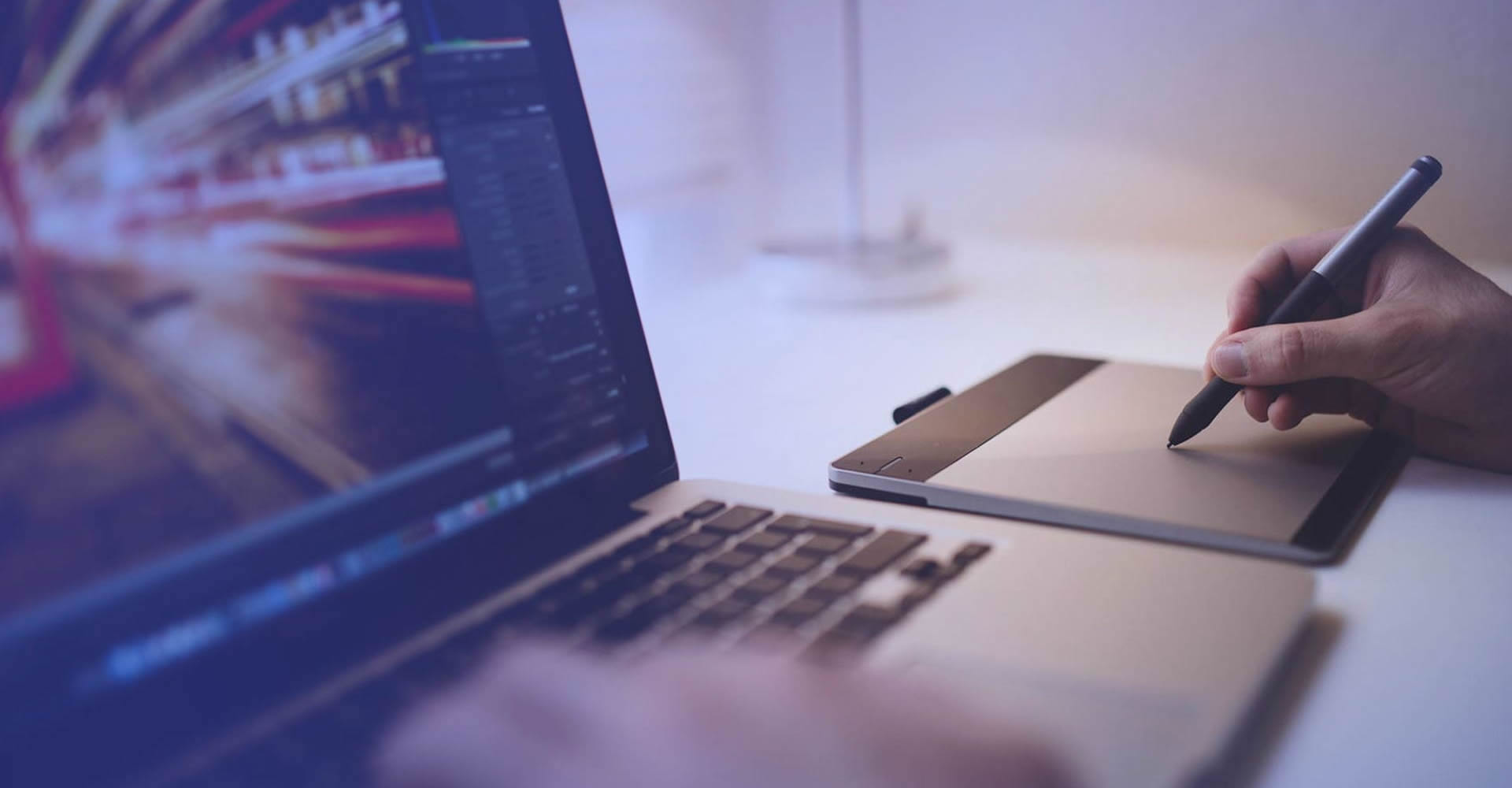
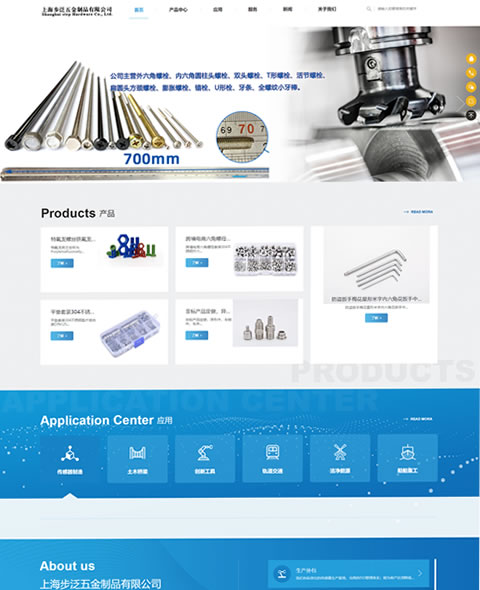
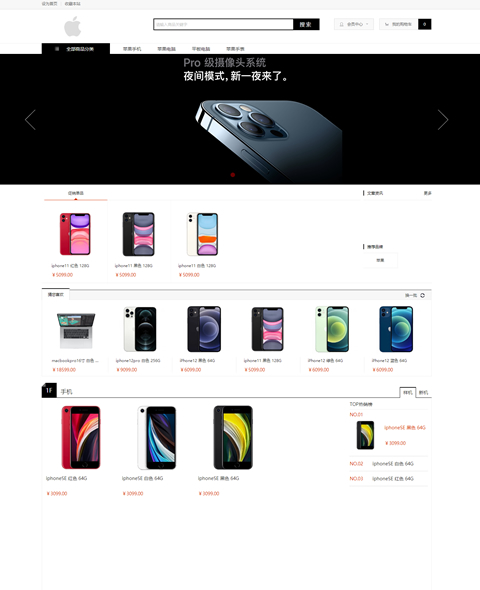
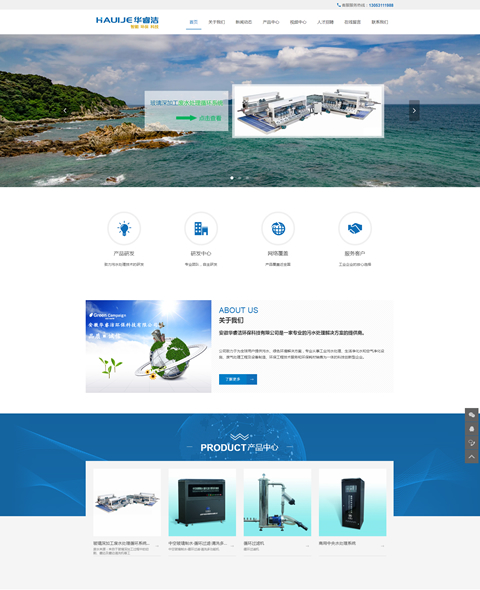
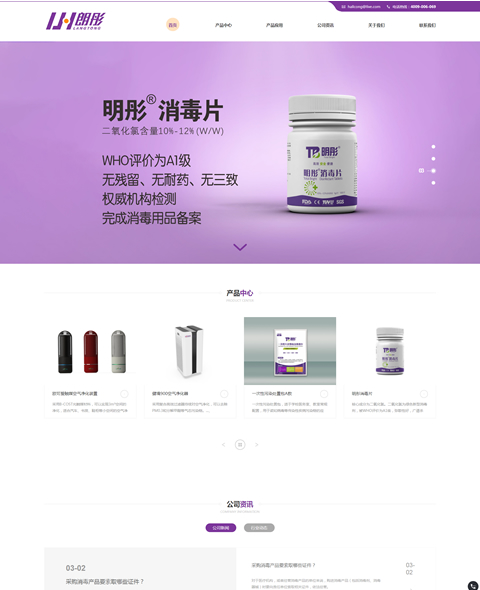
我们针对有品牌意识的客户,
为其提供系统的基于互联网的品牌营销方案、 品牌网站建设、营销型网站设计、营销型H5网站设计和创意执行、 深度追踪及运营服务。
为其提供系统的基于互联网的品牌营销方案、 品牌网站建设、营销型网站设计、营销型H5网站设计和创意执行、 深度追踪及运营服务。
风雨同行 · 共同成长
现在,各大行业平台与我们一路同行,见证我们的成长;未来,我们一起分享成功的喜悦。
网站建设教程
智能建站、零基础建站
2022
09-15
无论是个人还是企业,企业网站对品牌营销都非常重要,随着新的网络营销方式的不断更新,企业网站建设得到了广泛的关注和认可,如何不让企业网站成为企业宣传的鸡肋,让企业网站有更多的流量,佛山网站建设小化妆给出了一些建议:
2021
05-21
网站对于企业是必不可缺的展示途径,但很多企业在网站建设挑选上很简单遇到挑选性纠结,具体而言就是企业不知道究竟挑选什么类型的网站,才是合适自己企业宣扬与运营。
2021
05-18
靠谱的网站开发公司一定要看我呀!
要看我的回答鸭!尤其是新手!网站开发制作的门门道道那么多不来看一下一不小心就交了智商税!
2021
04-29
SEO怎样优化内页排名?怎样提高内页排名?我们的网站是一个整体,你能够看看一些大型渠道或一些业内一流站的数据,他们的网站的分量估计交通每天都是1 k,甚至成千上万。那么,仅仅依靠主页上的几个中心字,就能产生如此可观的流量吗?答案是否定的,他们中的大多数人用内页来排名。
2021
04-29
许多站长千辛万苦好不容易建造好了一个网站,但却因为操作不准确,而导致网站迟迟没有排名及流量,或者是网站做了很久,却没有任何改变,呈现这种情况的主要原因是网站的基础没有做好,而且许多优化人员对SEO优化过于理论化,然后产生了误区,那么今天,下面针对网站SEO优化中的基础知识来给我们分享一下,该注意哪些要点。
2021
04-22
百度没有收录网站的内容,有可能是因为是新网站。百度蜘蛛目前抓取途径两种,第一种是主动抓取,第二种是在百度站长平台的链接提交工具中获取数据。如果网站的内容长时间没有被百度收录,建议使用主动推送的功能,主动推送首页数据,有利于内页数据被抓取。当然这些都是比较针对新站没有被百度收录的解决方法,那么如果你不是新站的情况下,导致没有被收录的原因有哪些呢?
2021
04-22
企业网站推广中关键词的选择是至关重要的,而今做网站关键词排名优化,要想在百度中获得首页或者靠前的排名,首先还得根据行业选择一些利于优化和转化的网站关键词,同时借助SEO推广排名的技巧,才可以让网站快速在搜索引擎中获取更多的流量和权重。
2021
03-18
随着社会的不时开展,经济的快速增长,带动了一系列产业的兴起。互联网行业成为了这个时期最受注目的行业,无论是它的呈现还是开展亦或是在将来都有着无限的可能,那么高端营销型网站建立的根本流程是什么?
在线客服

立即沟通